Gibt es das überhaupt, einfache WordPress CSS Tipps? Na klar! Seit im WordPress Customizer CSS-Anpassungen vorgenommen werden können, sind so einige Plugins komplett überflüssig. Denn nun kann jeder Nutzer ganz einfach einzelne Aspekte an seinem Theme ändern. Was meine ich damit?
Dieser Artikel ist nun Teil des CSS Einsteigerkurses. Wenn du Hintergrundinfos zu CSS brauchst, dann findest du leicht verständliche Erklärungen in diesem kostenlosen Einsteigerkurs für CSS.
„Irgendwas ist immer“, das trifft auch auf fast alle WordPress Themes zu. Farbe, Schriftart, Größe passen dem Websitebetreiber nicht, sind zu groß, zu klein, zu langweilig. Die immer angezeigten Seitentitel stören und sollen versteckt werden, ebenso wie Name des Autors und das Datum des Posts?
All das kannst du sehr schnell, sehr einfach selbst lösen. Ohne Programmierkenntnisse, ohne Plugins.
Nach meinem kurzen, sehr einfach gehaltenen WordPress Artikel zum Ändern des Font Types via Custom CSS erhielt ich einige Kommentare und E-Mails mit Fragen und Wünschen zu verschiedenen CSS-Anpassungen. Da ich zwar kein Programmierer, aber begeisterter Problemlöser bin, machte ich mich jeweils auf die Suche.
Kleine Sammlung für einfache WordPress CSS Tipps
Inzwischen habe ich eine kleine Sammlung für einfache WordPress CSS Tipps und entsprechende CSS Code-Schnipsel. Diese möchte ich auf keinen Fall nur für mich behalten. Die meisten dieser Änderungen sind ja nicht auf meinen Anforderungen gewachsen, sondern kamen von Nutzerinnen wir dir.
Und das Gute an diesen CSS Tipps: Normalsterbliche WordPress-Nutzer können diese problemlos über das Customizing einfügen und testen. Es ist nicht notwendig, in Child Themes oder sonst irgendwo in WordPress Änderungen vorzunehmen.
Kein Plugin – sondern CSS im Customizer
Ganz wichtig zu wissen: Es handelt sich hier nicht um ein Plugin, mit dem du das Theme deiner Wahl anpasst. Du gibst den CSS Code direkt im Customizer ein, überprüfst das Ergebnis in der Vorschau – und falls für gut befunden: speichern und fertig.
CSS wird bei Theme-Wechsel evtl. gelöscht
Einen wichtigen Tipp zum Customizer CSS habe ich. Gelegentlich möchtest du vielleicht auf ein anderes Theme umstellen.
Vor der Umstellung auf ein anderes Theme speichere bitte den im Custom CSS erfassten Code z.B. in einem Textfile. Bei der Umstellung kann es vorkommen (d.h. es ist sehr wahrscheinlich), dass der CSS Code verschwindet.
Bei einem Update deines Themes hingegen sollte dem CSS nichts passieren. Sollte! Doch wenn du deinen Custom CSS Code separat gespeichert hast, wärst du auch für diese Fälle gerüstet.
Los geht’s – 12 einfache WordPress CSS Tipps
Das soll es nun auch gewesen sein mit der Einleitung. Die nachfolgenden Code-Zeilen für einfache WordPress CSS Tipps habe ich getestet mit dem WordPress Theme Twenty Seventeen. Einige funktionieren bei (fast) allen Themes, andere hingegen eher bei den Standard WordPress Themes wie Twenty Seventeen.
Die Informationen habe ich in zwei Blöcke aufgeteilt:
- Schriftart, Größe und Farbe ändern
- Informationen verbergen, verstecken, nicht anzeigen.
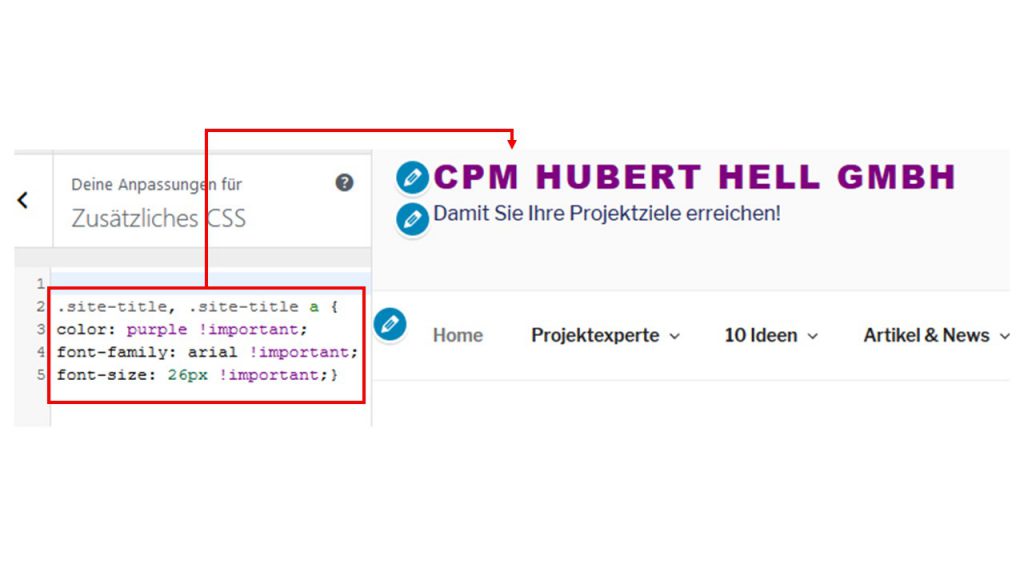
Wie kann ich bei WordPress die Schriftart, Größe und Farbe des Titels der Website ändern?
Mit diesem CSS-Befehl änderst du die Default-Einstellungen für den Titel deiner Website.
.site-title, .site-title a {
color: purple !important;
font-family: arial !important;
font-size: 26px !important;}

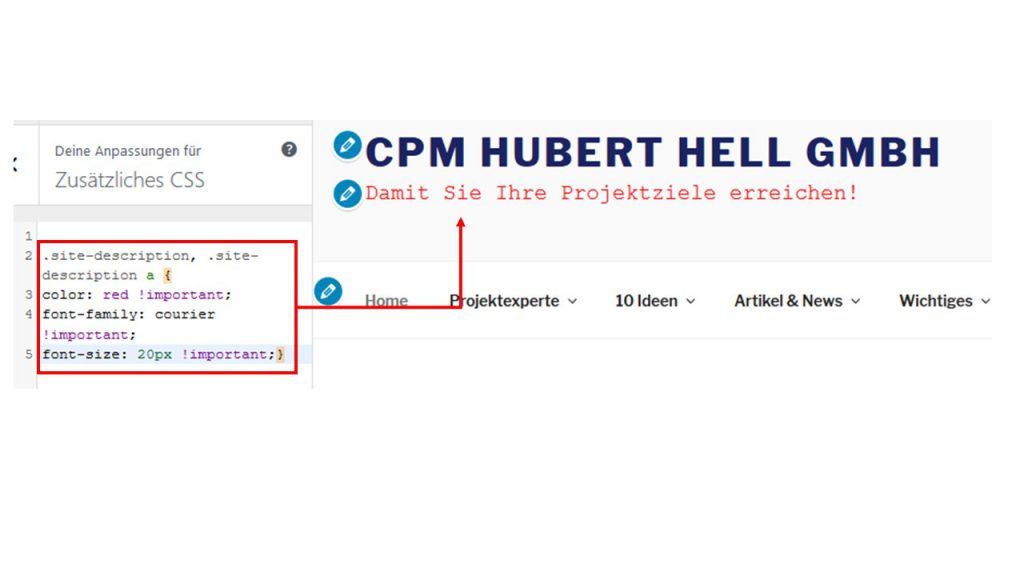
Wie kann ich bei WordPress die Schriftart, Größe und Farbe der Beschreibung der Website ändern?
.site-description, .site-description a {
color: red !important;
font-family: courier !important;
font-size: 20px !important;}

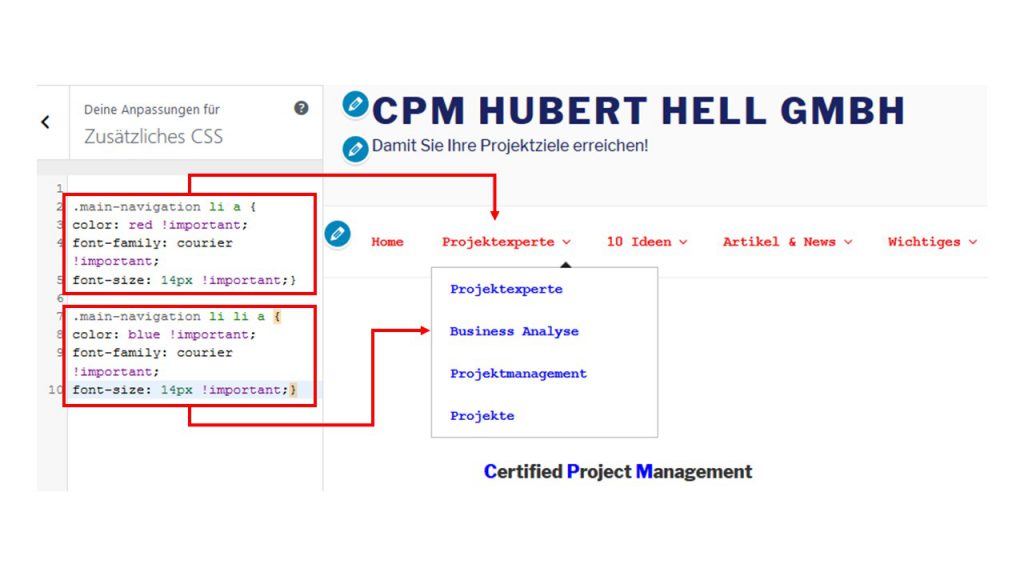
Wie kann ich bei WordPress die Schriftart, Größe und Farbe des Hauptmenüs ändern?
Das Hauptmenü, oder Level 1 Menü, änderst du mit diesen Zeilen (Screenshot zusammen mit dem Untermenü).
.main-navigation li a {
color: red !important;
font-family: courier !important;
font-size: 14px !important;}
Wie kann ich bei WordPress die Schriftart, Größe und Farbe des Untermenüs / Unterpunkte ändern?
Und hier die Details für CSS-Anpassungen, um das Untermenü bzw. die Unterpunkte zu verändern.
.main-navigation li li a {
color: blue !important;
font-family: courier !important;
font-size: 14px !important;}

Wie kann ich bei WordPress die Schriftart, Größe und Farbe der Titel der Seiten (Pages) ändern?
Die Titel der Seiten lassen sich hiermit anpassen. Einen passenden Screenshot hierzu findest du beim nächsten Absatz, dem Ändern der Details für den Titel eines Blogartikels (sieht bei der Seite aus wie beim Titel für den Blogartikel).
.page .entry-title {
color: red !important;
font-family: courier !important;
font-size: 40px !important; }
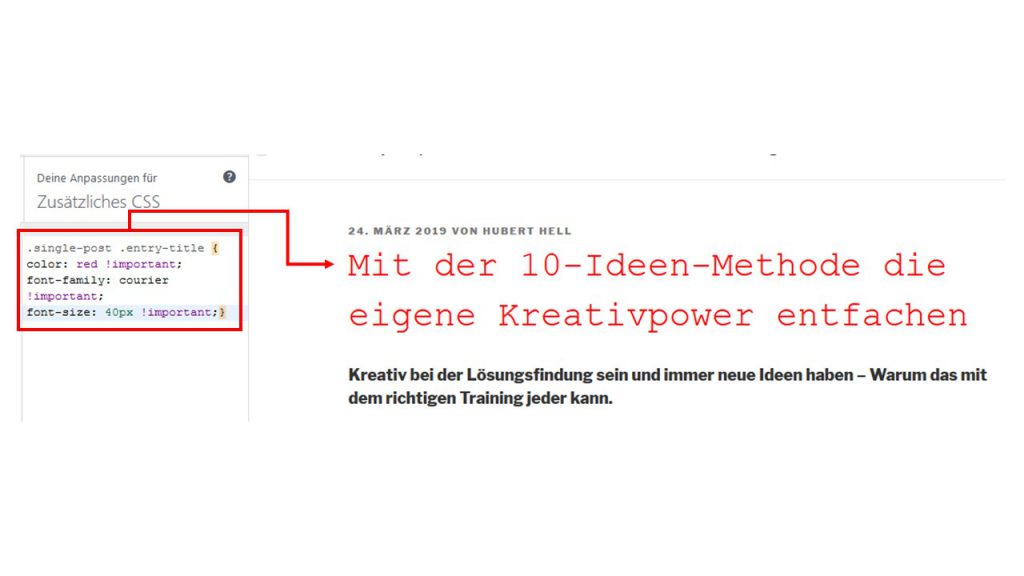
Wie kann ich bei WordPress die Schriftart, Größe und Farbe der Titel der Blogartikel (Posts) ändern?
Bei den Blogartikeln bzw. Posts ändert dieser CSS-Befehl die Farbe, Schriftart und Größe.
.single-post .entry-title {
color: red !important;
font-family: courier !important;
font-size: 40px !important;}

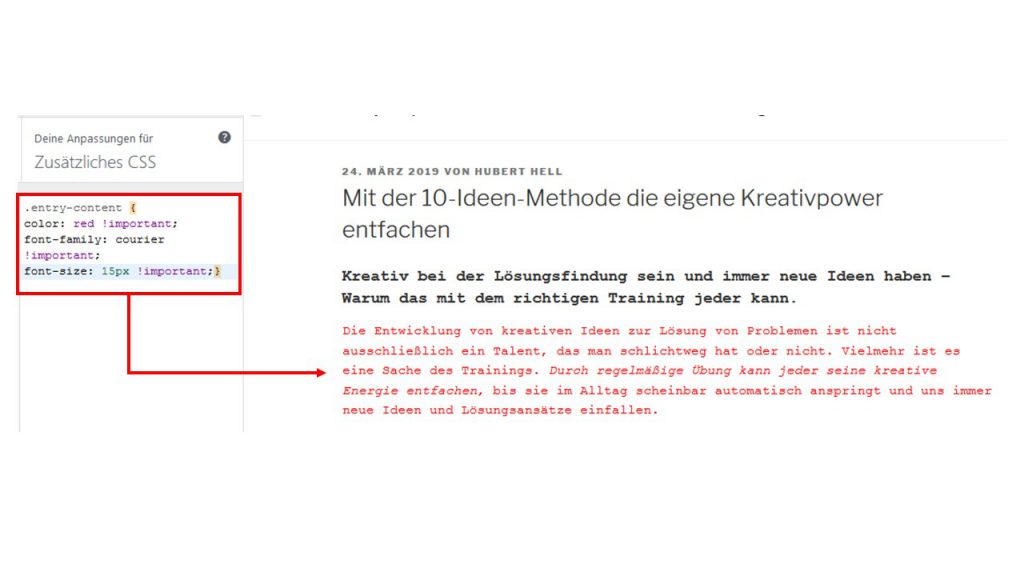
Wie kann ich bei WordPress die Schriftart, Größe und Farbe des Inhalts von Blogartikeln (Text, Content) ändern?
Falls dir die Darstellung deiner Blogartikel nicht gefällt – hiermit kannst du etwas dagegen tun.
.entry-content {
color: red !important;
font-family: courier !important;
font-size: 15px !important;}

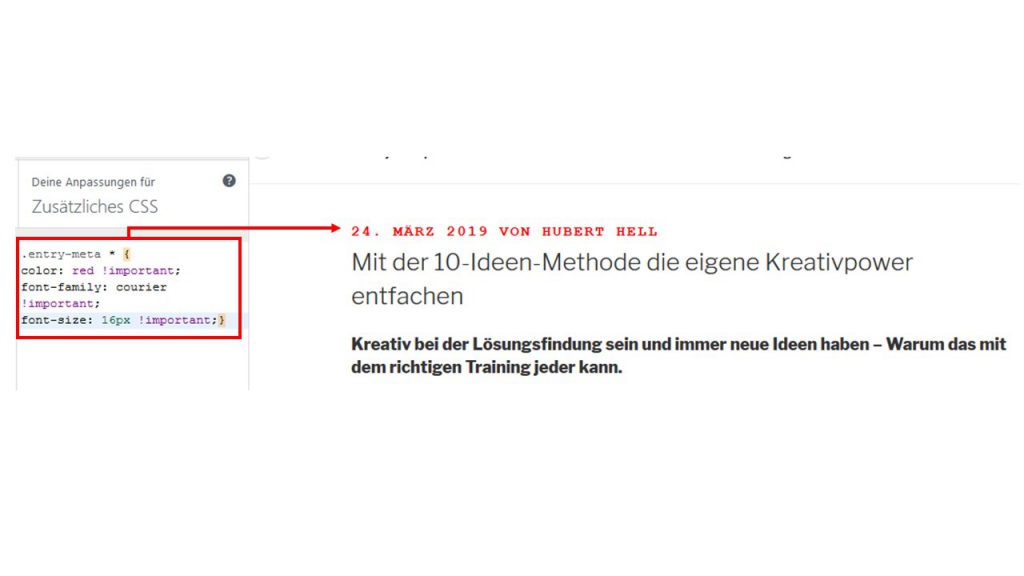
Wie kann ich bei WordPress die Schriftart, Größe und Farbe beim Post Autor und Post Datum ändern?
Einige WordPress Themes haben wirklich grausige Einstellungen für den Post Autor und das Post Datum. Ändern kannst du das mit diesem CSS Code.
.entry-meta * {
color: red !important;
font-family: courier !important;
font-size: 16px !important;}

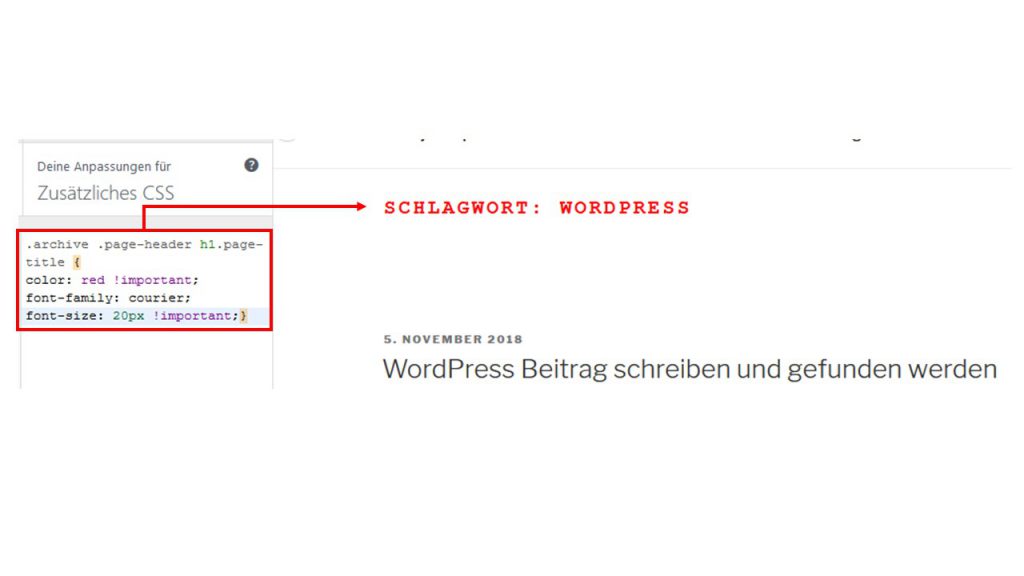
Wie kann ich bei WordPress die Schriftart, Größe und Farbe der Kategorie- bzw. der Archivbezeichnung ändern?
Bei vielen WordPress Themes ist die Archivbezeichnung (darunter fallen Kategorie, Tags / Schlagwörter, etc.) zu klein. Hübscher gestalten kannst du die Anzeige mit dieser CSS-Anpassung.
.archive .page-header h1.page-title {
color: red !important;
font-family: courier;
font-size: 20px !important;}

Wie kann ich bei WordPress die Titel der Seiten (Pages) auf jeder Seite verbergen?
Wenn du bei allen deiner Seiten (Pages) den Titel nicht anzeigen möchten, so ist dieser CSS Code ideal.
.page .entry-header {display: none !important;}
Soll der Titel bei einigen Seiten erscheinen, bei anderen nicht, so kann ich das Plugin „Hide Title“ empfehlen. Hiermit kannst du die Titel für Seiten wie auch für einzelne Artikel individuell anzeigen oder verstecken.
Wie kann ich bei WordPress den Post Autor und das Post Datum verbergen?
Die Informationen zum Autor und Datum des jeweiligen Artikels kannst du mit diesem CSS Code verstecken.
.entry-meta {display: none !important;}
Wie kann ich bei WordPress die Kategorie- bzw. Archivbezeichnung verbergen?
Falls du die Kategorie oder eine andere Archivbezeichnung (u.a. Tags) verbergen möchtest, so kannst du das mit diesem CSS-Befehl erledigen.
.archive .page-header h1.page-title {display:none !important;}
Weiter zu Teil 6
Dies war die erste Liste mit CSS-Tipps für dein WordPress. Im nächsten Teil habe ich noch mehr für dich aufgelistet.
Hier geht es weiter zu Teil 6:
Weitere Beispiele und Erläuterungen zum Einsatz von CSS in WordPress
CSS-Kurs (WordPress) Inhaltsverzeichnis:
Und hier geht es zur Übersichtsseite für den kleinen CSS Einsteigerkurs.
Das war es bereits
Ich hoffe, diese einfachen WordPress CSS Tipps konnten deine Frage beantworten und deine Suche beenden. Falls nicht: Aufgrund zahlreicher Rückfragen habe ich einen weiteren Artikel mit „noch mehr einfachen CSS-Anpassungen für WordPress“ veröffentlicht. Lies ihn dir gerne in Ruhe durch.
Und falls du noch mehr zu CSS in WordPress lesen möchtest, so geht es hier lang zur Liste mit all den von mir veröffentlichten Artikeln zu CSS.
Hallo Hubert!
Was mache ich den, wenn die Schriftart nicht automatisch erkannt wird?
Ich habe versucht, den Seitentitel mit
.site-title, .site-title a {
color: !important;
font-family: edo !important;
font-size: 26px !important;}
zu verändern.
Problem: Die gewünschte Schriftart Edo wird nicht erkannt.
Ich hatte es mit
@import url(‚https://fonts.cdnfonts.com/css/edo‘);
versucht, doch das scheint im Customizer/ Additional CSS nicht erkannt zu werden.
Ich möchte auch nicht alle Schiriftarten verändern, nur den Seitentitel und ggf. die Beitragsüberschriften.
Weißt du, wie ich am ehesten vorgehen kann?
Vielen Danke & Liebe Grüße
Lennart
Danke für die Tipps. Ich bin über jede Hilfe sehr dankbar, gerade. Grüße Andreas
Danke für die tolle Arbeit die hier geleistet wurde, hier bekommt man sehr gute Informationen, die sehr nützlich sein können.
Lieben Gruß Mia
Hallo Hubert,
ähnlich wie ein Kommentierender bei einem anderen Artikel schicke ich dir meinen herzlichen Dank für all die CSS-Tipps sowie gleich ein paar doppelte Espressos hinterher.
Deine Tipps haben mir bei verschiedenen Themen weitergeholfen, deine Seite ist gebookmarked und ich komme immer wieder darauf zurück.
Vielen vielen Dank!!
Elena
Hallo Elena,
wow, ganz vielen Dank sowohl für deine Zeilen als auch die geballte gesponsorte Koffeinladung (davon kann ich wirklich einige Tage zehren!).
Nochmals danke!
Hubert
Vielen Dank! Das war mal eine echte Hilfe. Endlich hab ich meine page title in der gleichen Größe, wie H1
gerne doch! Danke fürs Feedback und freut mich, dass meine Texte helfen konnten.
Sehr hilfreiche Liste, habe ich so teilweise auch auf meiner Webdesign Düsseldorf Seite verwendet.
Besten Dank!
danke fürs Feedback und viel Erfolg beim weiteren Webdesign!
Hallo und Danke für den wertvollen Post! Toller Blog.
hallo und guten Abend,
vielen Dank für deine insgesamt sehr sehr guten Beiträge zum thema Theme 2017 und den WordPress-Geschichten insgesamt.
bei meinem Einsatz des Theme 2017 stelle ich fest dass die Grafik nicht mehr via css kontrollierbar ist:
– die beiden featured Images sind jetzt in der Höhe nicht mehr richtig kontrollierbar geworden – vll. dadurch dass ich das
Theme 2017 im Customizer auf „zweispaltig“ gestellt habe.
Also, im ernst ich hab den Eindruck dass ich jetzt über CSS-Kommandos in dem Customizer nicht mehr kontrollierend „rankomme“.
Vielleicht hab ich aber auch insges. auch „gegenläufige“ und sich gewissermaßen „widersprechende“ CSS – Befehle im Customzier drinne.
wie gesagt: die Featured-Images:
[a…mit den beiden Mädels und der Schrift: „do you look for new talents…“
b…mit der Rollbahn – und der Schrift: „Your Career Starts here“]
hier ist in beiden Bildern a. und b. die Proportion irgendwie abhandengekommen – Ich fänd es gut wenn die Bilder etwas kleiner bzw. vor allen Dingen
“ niedriger “ wären.
Interessanterweise ist es so dass wenn man die Seite auf dem Handy ansieht – dann sehend die beiden Bilder a. und b. in den Proportionen – u. vor
allen Dingen in der Höhe (!) besser aus. Sie sind da (also auf dem Handy – z.B. mit Android) nicht mehr parallaxed-like – d.h. sie haben nicht
mehr ein Parallax-Verhalten beim scrollen, was mich nicht sonderlich stört – und sie sind in
a. Höhe ,,,
b. Proportion und
c. Lesbarkeit des Textes bzw. der Schrift
Nebenbei; hier, also im Android-Handy ist die Headergrafik etwas zu groß.
Zusammengefasst wär es schön, wenn ich auf dem Notebook oder Desktop – Schirm eine Darstellung der Bilder erreichen würde, die die Bilder insges. etwas
kleiner darstellt und lesbar..
Würd mich freuen wenn du mal auf die Seite guckst. Bin sicher dass du entdeckst wo es liegt mit den Prportionen.
Freue mich von Dir wieder zu hoeren
Viele Grüße aus Heidelberg
Matze
Hi Martin,
auf die Seite job-starter.com komme ich leider nicht drauf, „Forbidden“.
Ich schaue es mir gerne an, bezweifle jedoch, dass ich mit meinen „Grundkenntnissen“ hier weiterhelfen kann. Im Customizer kannst du links unten die Ansicht wechseln, mobil/desktop. Du könntest mit dem CodeInspector versuchen herauszufinden, was bei den Bildern anders ist in der mobile/desktop Ansicht. Ich vermute, das kennst du schon, nur zur Info nochmal mitgeschickt: https://www.huberthell.de/wordpress-css-element-finden-und-bearbeiten/.
Viele Grüße
Hubert
danke für den Link-Update. Ich habe mir das Problem angeschaut und erinnere mich, dass ich bei 2017 auch versuchte, ein Logo einzubauen und es alles gar nicht so funktionierte wie ich wollte. Da es mir nicht so wichtig war, habe ich die weitere Recherche sein lassen. Auch nach erneutem Anschauen komme ich auf keine gute Lösung. Meist bekomme ich alles hin, manchmal aber auch nicht, so wie leider in diesem Fall.
Als Tipp habe ich diese Seite, vielleicht kann Britta dir weiterhelfen:
https://www.internetkurse-koeln.de/twenty-seventeen-header-auf-seiten-und-beitraegen/
Oder doch ein anderes Theme… 😉
Tut mir leid, dass ich nicht helfen konnte,
schönes Wochenende und viele Grüße
Hubert
Hallo und guten Tag, vielen Dank für diesen sehr sehr wertvollen Beitrag zu dem Thema 2017 und CSS. Ich bin über das Internet auf diesen Beitrag gestoßen – er ist sehr hilfreich.
Ich hätte da noch eine kleine Zusatzfrage – vllt. kann ich die außerhalb der Kommentare stellen. Ich würde mich freuen vg Martin
Hallo,
danke für das Feedback und es freut mich, wenn der Artikel geholfen hat. Fragen bitte gerne auch via Kontaktformular,
bis denn, Hubert
Ich habe es ausgeführt. Erst dachte ich funktioniert nicht, aber dann “ WOW „.
Vielen Dank,..
Karl
Hallo Hubert,
In der mobilen Version wird mein Menü als blauer Button mit Dropdown dargestellt. Wie kann ich die Farbe des Buttons bzw. den Style des Menüs ändern? Hätte gerne evtl. die 3 Striche als Menü.
Danke schonmal!
Hey Amanda,
wie genau das Element in deiner mobilen Version lautet, dass müsstest du selbst nachschauen (das Wie kann ich dir gerne ausführlicher per E-Mail schicken). Für meine Seite funktioniert aktuell dieser Code, um die Punkte auf z.B. „rot“ zu ändern.
Viel Erfolg beim Ausprobieren!
@media only screen and (max-width: 480px)
{
.nav-toggle .toggle-icon
{
color: red;
}
}
Super Blog Beitrag
Jedoch wie krieg ich es hin, dass sich die Titelgrösse in der Mobilen Ansicht ändert?
Hey Fabio,
danke fürs Feedback.
Hier ein Beispiel, wie du z.B. den Titel für einen Beitrag für die mobile Ansicht änderst (im Beispiel die Größe). Element und Eigenschaftswert müsstest du für deine Website entsprechend anpassen.
Viel Erfolg beim Umsetzen!
@media only screen and (max-width: 480px) {
h1.entry-title {
font-size: 22px;
}
}
Hallo und Danke für die Tipps.
Ich plane, von All in One SEO Pack auf twenty nineteen umzustellen. Im Customizer habe ich schon experimentiert, natürlich erstmal ohne zu veröffentlichen. Was mich stört ist, dass sich im Überschriftbereich ein dicker strich befindet. Kann der per css entfernt werden? Und da es sich um eine Firmenseite handelt, würde ich gerne das komplette Kommentarfeld ausblenden.
Gruß aus Aachen
Hallo Roberto,
mit Twenty Nineteen habe ich das gerade getestet, du meinst den Strich überhalb des Seitentitels? Da ich eh kein Fan der automatisch angezeigten Seitentitel bin, verschwindet sowohl der Titel als auch der Strich hiermit:
.page .entry-header {display: none !important;}
Kommentare kannst du generell ausschalten über Einstellungen/Diskussion bzw. gezielt für einzelne Seiten/Beiträge beim Bearbeiten dieser Seiten/Beiträge.
Viel Erfolg damit!
Hallo,
viele tolle Infos, danke dafür.
Kann man auch die Farbe von Links verändern? (alle)
Danke!
Hi Ella,
ja, die Farbe von Links kannst Du mit diesem CSS Code ändern (die Farbe kannst du auch mit #-Werten festlegen):
a {
color: blue;
}
Viele Grüße
Hubert
Hallo Hubert!
Tolle Seite! Gratulation und großes Dankeschön dafür!
Ich wollte dich gerne fragen ob du auch ein Code hättest um die Sidebar Breite zu verrringern auf alle Seiten. Also Blogsidebar usw.
Vielen Dank und beste Grüße!
Probiere es bitte mit diesem CSS Code hier:
.widget {
width: 450px !important;
}
Bei dem .widget müsstest du schauen, ob es das richtige Element ist und für dich passt oder ob es bei dir anders heißt. Die Breite musst du dann ausprobieren.
Schöne Grüße & Happy Blogging
Hubert
Hallo,
danke für die vielen guten Tipps! Etwas habe ich bis jetzt leider noch nicht gefunden. Ich möchte im Hauptmenü die Hintergrundfarbe des Balkens (und nicht die Schriftfarbe) ändern. Wie kann ich das machen?
Hi,
das wird hiermit funktionieren (background-color):
.main-navigation li a {
color: white !important;
background-color: black !important;
}
Viel Erfolg und schöne Grüße
Hubert
Hallo! Wie kann man die Schriftfarbe für die gesamte Website einheitlich ändern?
Hallo,
im CSS habe ich dafür keine schnelle Lösung parat, am Besten versuchst du das via den Theme-Editor bzw. mit einem Child Theme.
Falls du doch CSS verwenden möchtest, so müsstest du allen Elemente, die vorkommen, die Farbe zuweisen: z.B. body, h1, h2, usw.
Viel Erfolg dabei!
Guten Morgen,
zuerst dachte ich „ach, wieder nicht was ich suche!“ …..denkste, hab ich mich doch glücklicherweise geirrt 😀 😀 😀
Kurz und ausreichend erklärt, übersichtlich und interessant gestaltet. Vielen Dank, einer der wenigen Artikel die meine Suchintention sofort erfüllt haben!
Aber auch ich habe eine Frage:
Ich benutze ein wp theme und dort ist wie bei vielen Themes, leider die h1 von Anfang an doppelt vergeben: 1x ist es der „Titel der Website“ , 1x ist es der „Page titlte“. Ich möchte beide von h1 zu h2 umstellen, sodass ich die h1 beim Text schreiben einfach selbst als h1 kennzeichnen kann, ohne das es dann irgendwo mehr als 1x h1 pro Unterseite/seite/beitrag gibt.
Gibts dafür auch evt. nen passenden code?
Danke im Voraus,
Rod. k.
Hallo,
das Problem könnte der Filter wie beschrieben auf dieser Seite hier lösen.
Wäre es nicht einfacher, den Titel der Website auf h1 zu belassen, den Titel der Pages/Posts generell zu unterdrücken (siehe Beispiel im Artikel) und dann beim Textschreiben alles außer h1 zu vergeben?
Schöne Grüße
Hubert
Hallo Hubert,
vielen Dank für diesen kurzen Abriss mit einer enormen Unterstützung für die kleinen Dinge. In meinem Theme gibt es unter dem Titel immer noch einen fettgedruckten Untertitel, bevor der eigentliche Text beginnen kann. Wie kann ich diesen Untertitel deaktivieren?
Nach einigem Suchen – ich hab’s gefunden. Neben der normalen typography.css gibts noch eine typography.min.css. Dort habe ich nach langem scrollen, weil alles in einer Zeile hintereinander geschrieben ist, den gleichen Wert Font-Weight auf 400 statt vorher 600 eingesetzt.
.hentry .tempo-hentry > *:first-child:not(p) + p {
font-weight: 400;
color: #1d1d1d;
}
Danke für deine wunderbare Unterstützung und den Hinweis zu dem Entwicklertool. Das habe ich nun so richtig zum ersten Mal genutzt, dank dir. Und sicherlich finde ich damit auch noch die anderen kleinen Schwachstellen im Theme.
Hallo Anka,
super, dass du das hinbekommen hast (ich hatte ja fast schon aufgegeben…). Ja, das Identifizieren der Werte mit dem Tool macht es deutlich leichter. Die Hauptarbeit hast jedoch du geleistet mit deiner Detailsuche.
Wie auch immer, Problem gelöst und das ist herrlich.
Weiterhin viel Erfolg und schöne Grüße!
Hallo,
super Tipps, vielen Dank, sie haben mir bereits bei der neuen Gestaltung meines Website-Titels geholfen.
Nun habe ich die Frage: Ist es möglich, bei einer Bulletliste (Aufzählungszeichen) die Aufzählungszeichen in einer anderen Farbe darzustellen als den Text?
Habe bisher nichts gefunden dazu.
Tausend Dank!
Hallo Thea,
ja, das ist möglich, versuche es bitte mit diesem Code hier.
Der „dicke Punkt“ ist das Aufzählungszeichen, hier kannst Du alles mögliche einsetzen. Abstand nach rechts zum Text, Farbe des Aufzählungszeichens, fertig.
Viel Erfolg!
.entry-content ul li { list-style-type: none } .entry-content ul li:before { content:“•“; padding-right: 5px; color: red; }
Hi,
finde ich mega super ohne Child Theme die Schriften inkl. Farben so anpassen zu können. Das hätte ich so nie gefunden.
Ist es auch möglich die Farbe des aktiven Menülinks von hellgrau zu blau zu ändern?
Danke
Hallo Nadia,
schön, dass alles bisher so gut geklappt hat. Den aktiven Menülink zu ändern sollte hiermit funktionieren:
.current_page_item a {
color: blue !important;
background: red !important;}
Viel Erfolg & schöne Grüße!
Hallo nochmal,
wie kann ich auf meinem Blog alles zentriert einstellen. Also die Beitragsbilder, Überschriften, Weiterlesen, Bilder und den Text?
Danke!
Ebenfalls Hello again,
falls die ganze Website zentriert dargestellt werden soll, so geht das hiermit:
body {text-align: center;}
Falls das Zentrieren nur für einzelne Elemente gelten soll, z.B. die Website-Kurzbeschreibung/Untertitel, dann wäre das:
.site-description, .site-description
{text-align: center !important;}
Viel Erfolg dabei!!
vielen Dank für Ihren super erklärenden Artikel! Das habe sogar ich, ohne Programmierkenntnisse verstanden und konnte die Farbe meiner Schriften somit super ändern.
Nun würde ich den Titel meiner Website gerne in Schreibschrift gestalten. Wie gehe ich dann vor?
freut mich, dass Ihnen der Artikel weitergeholfen hat. Ihren Website Seitentitel können Sie mit diesem Code ändern (BrushScript als Schreibschrift):
.site-title, .site-title a {
color: red !important;
font-family: brush script mt !important;
font-size: 26px !important;}
Viel Erfolg & gutes Gelingen mit WordPress und Ihrer Seite!
Hallo, danke für die Tipps bei einer Sache komme ich aber nicht klar, ich habe eine Sidebar und möchte hier die Überschriften von den Widgets von h2 auf h1 stellen. Dies deshalb, weil meine Single Post Überschriften ebenso wie mein Title Schriftzug mit h2 gespeichert sind (war schon so). Wie muss ich da vorgehen? Dieser Code hat nicht gepasst: .widget-title{/*eileens good vibes via e-mail abonnieren*//*h1*/}
Mache es das erste mal 🙁
Vielen Dank!!!
Hallo,
versuche es bitte hiermit, wobei du bei der Anzahl der px schauen müsstest, was denn bei deinem Theme h1 bedeutet (ansonsten einfach testen, was gut aussieht und passt):
.widget .widget-title {
font-size: 20px !important;}
Viel Erfolg und schöne Grüße!
Hallo,
Ihre 12 einfachen Tipps für Word-Press haben mir sehr weitergeholfen. Sie sind auch für Programmier-Laien gut einsetzbar. Leider bekomme ich bei meinem Theme die Überschriften der Blogartikel und Widgets in der Seitenleiste nicht geändert. Welchen CSS-Code müsste ich da nehmen?
Danke im voraus!
Hallo,
den CSS-Code zum Ändern der Überschrift der Blogartikel können Sie oben im Beitrag finden (startet mit .single-post .entry-title).
Die Größe, Farbe und Font des Widget-Titel bzw. der Widget Überschriften ändern Sie mit diesem CSS:
.widget .widget-title {
font-size: 20px !important;
color: blue !important;
font-family: arial !important;}
Viel Erfolg hiermit & schöne Grüße!
Hallo Hubert,
das ist wirklich eine super Seite.
Endlich weiß ich, wie man die Schriftgröße im Menü ändert.
Vielen Dank
Gruß
Jens
Hallo Jens,
dankeschön, freut mich das zu hören. Dir weiterhin viel Erfolg mit WordPress!
Ebenso viele Grüße, Hubert
Toller Blogartikel, vielen Dank! Welche Schriftarten stehen denn bei diesem Theme zur Auswahl? Kann ich die Schriftarten von z.B. Google https://fonts.google.com/specimen/Amatic+SC auch verwenden?
danke, und gerne doch!
Interessante Frage mit den Google Fonts und WordPress… dieser Artikel hier sollte die Frage hoffentlich beantworten und eine Lösung liefern. In den Kommentaren gibt es zudem haufenweise weitere Tipps zu Google Fonts.
Viel Erfolg und ich freue mich über Rückmeldung, ob es funktioniert hat… 😉