Wie du mit einfachen CSS-Anpassungen deine Website aufpeppst!
Das optimale WordPress-Theme ist nach langer Suche endlich gefunden und die Website fertig – super! Dennoch findet man fast immer Kleinigkeiten im Design oder in der Darstellung, die nicht ganz den eigenen Vorstellungen entsprechen und die sich auch mit Hilfe des Customizers nicht beheben lassen.
Vor einer Weile habe ich bereits einen Artikel mit einfachen CSS-Tipps veröffentlicht und erklärt, wie du damit deine WordPress-Seite individuell anpassen kannst. Das funktioniert ganz einfach – ohne Programmierkenntnisse und ohne Plugins!
Der Artikel ist auf große Resonanz gestoßen. Und mich haben viele weitere Fragen zu individuellen CSS-Anpassungen erreicht, die in dem Artikel noch nicht beantwortet wurden.
Aus diesem Grund ist dieser weitere Beitrag mit CSS-Anpassungen für WordPress entstanden. Denn die Fragen sind sicherlich nicht nur für Einzelne interessant.
Falls du bisher noch gar nichts von CSS gehört hast und dich fragst, wo und wie du individuelle CSS-Anpassungen vornehmen kannst, empfehle ich dir den sehr übersichtlich gehaltenen CSS Einsteigerkurs. Kostenlos, kurzweilig, ruckzuck durchgelesen und was gelernt.
Ohne weitere Umschweife kommen wir zum eigentlichen Thema: CSS-Anpassungen für WordPress.
Gesamte Website zentriert oder im Blocksatz darstellen
Du möchtest deine gesamte Website zentriert darstellen? Das funktioniert mit diesem CSS-Code:
body {
text-align: center;
}
Für die Darstellung der gesamten Website im Blocksatz funktioniert dies hier:
body {
text-align: justify;
}
Falls das Zentrieren nur für einzelne Selektoren (Elemente) gelten soll, z.B. die Website-Kurzbeschreibung oder den Untertitel, dann nutze diesen CSS-Befehl:
.site-description {
text-align: center !important;
}
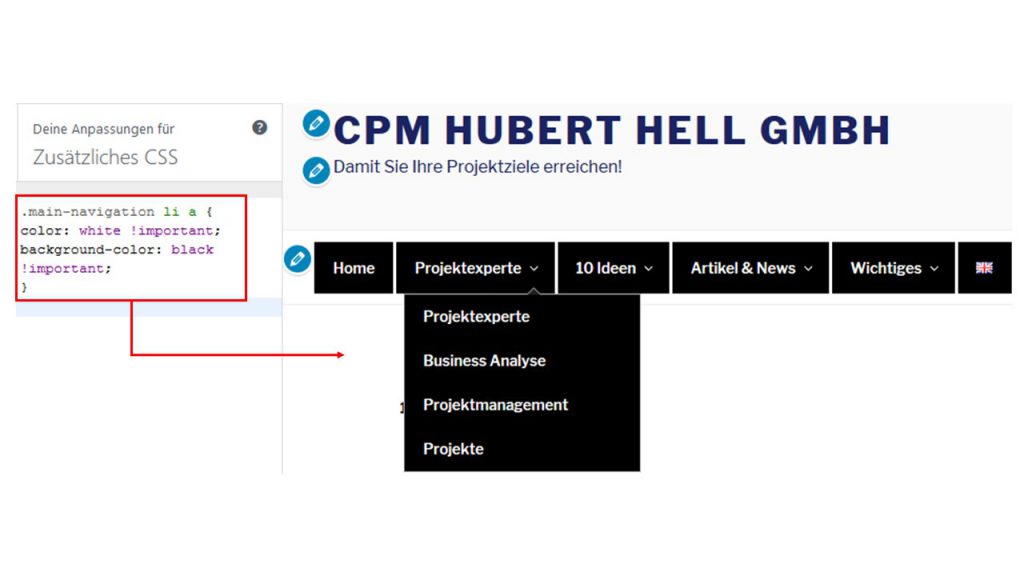
Die Menü-Hintergrundfarbe ändern
Mit folgendem CSS-Befehl kannst du die Hintergrundfarbe deines Menüs ändern. Die Schriftfarbe passt du mit „color“ an, die Hintergrundfarbe mit „background-color“.
.main-navigation li a {
color: white !important;
background-color: black !important;
}

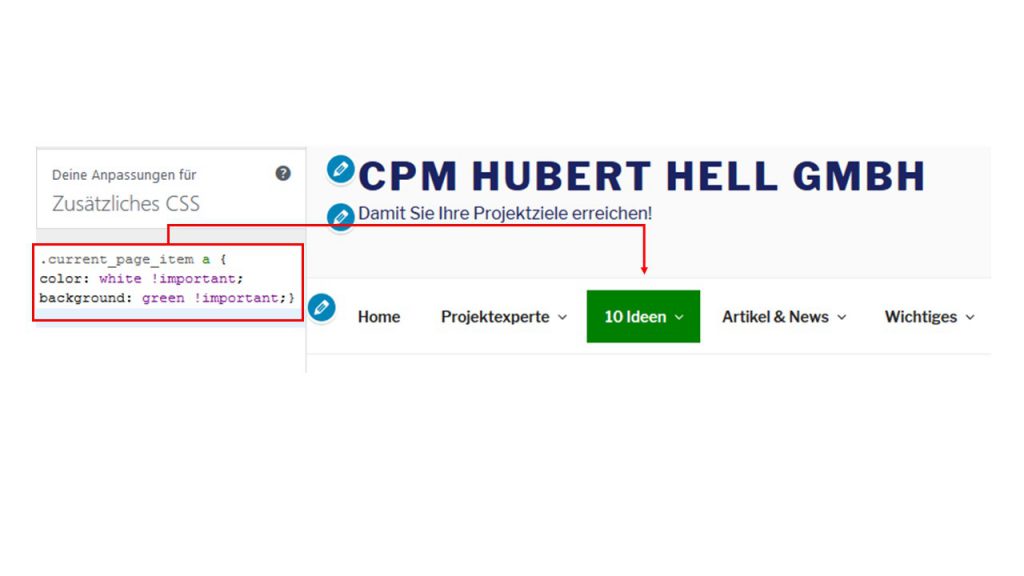
Den aktiven Menülink farblich anders gestalten
Damit dein Website-Besucher weiß, auf welcher Unterseite er sich gerade befindet, ist es z. B. möglich, den aktiven Menülink in einer anderen Farbe zu gestalten. Das geht mit diesem Code.
.current_page_item a {
color: white !important;
background: green !important;
}

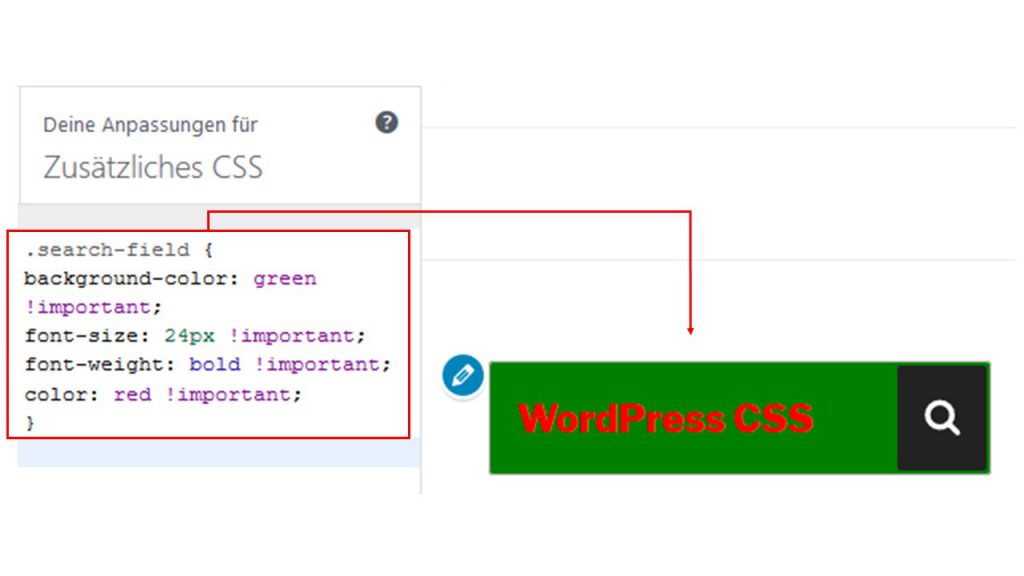
Die WordPress-Suchzeile individuell anpassen
Wenn dir die Suchzeile auf deiner Website nicht gefällt, kannst du mit diesem Code individuelle CSS-Anpassungen vornehmen..
.search-field {
background-color: green !important;
fonz-size: 24px !important;
font-weight: bold !important;
color: red !important;
}

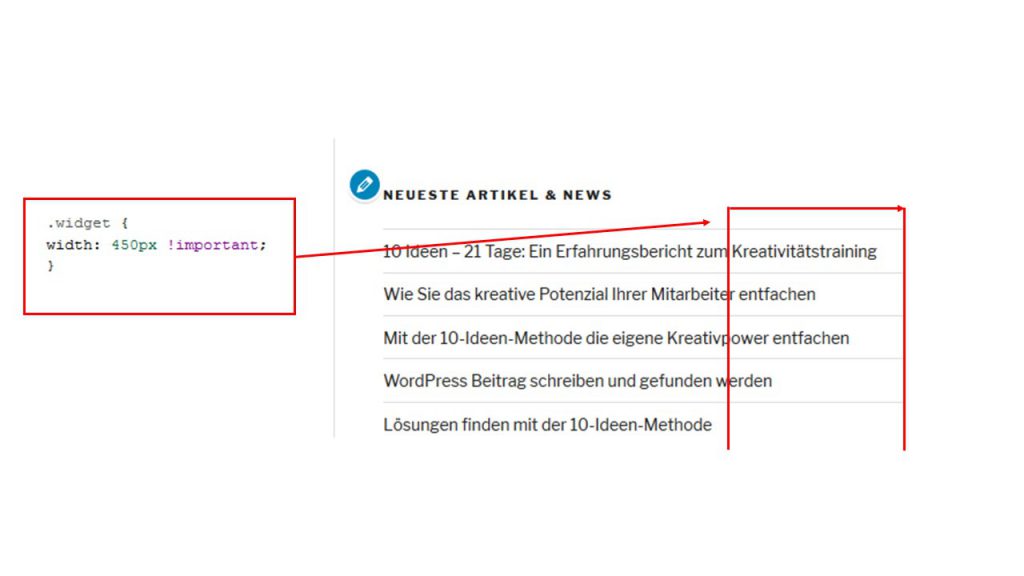
Die Breite von Widgets (Sidebar, Footer) verändern
Die Widgets passt du mit diesem CSS-Befehl an. Je nach Theme kann es sein, dass der Selektor anders heißt (das zählt für alle Beispiele hier). Hierfür müsstest du die exakte Bezeichnung des Selektors herausfinden (und wie das geht, das kannst du hier nachlesen).
.widget {
width: 450px !important;
}
Die Breite wird in diesem Fall mit „450px“ festgelegt. Hier kannst du verschiedene Werte einsetzen und ausprobieren, was am besten passt.

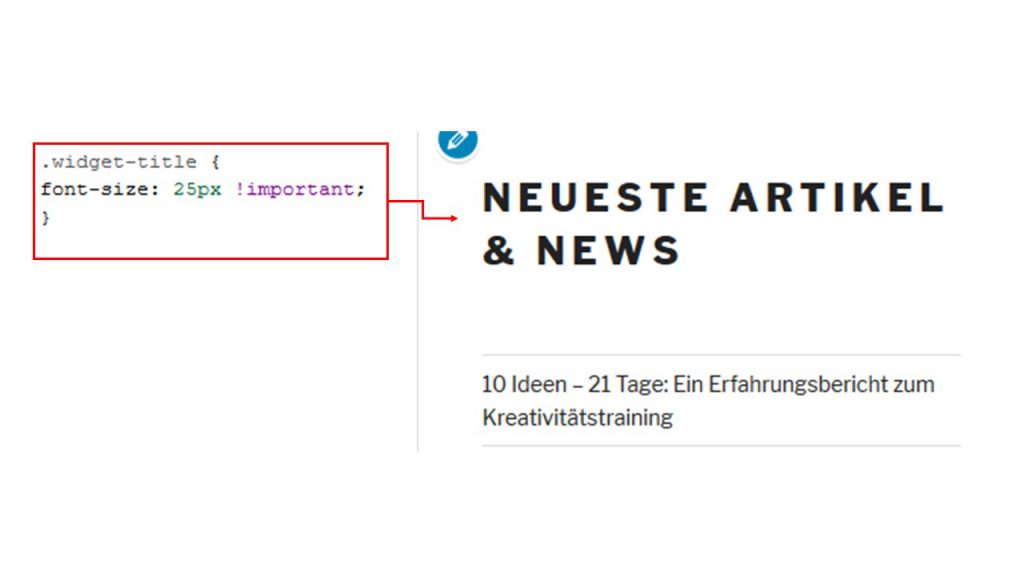
Die Überschrift in der Sidebar ändern
Ebenso kannst du die Größe der Überschrift in der Sidebar verändern:
.widget-title {
font-size: 20px !important;
}

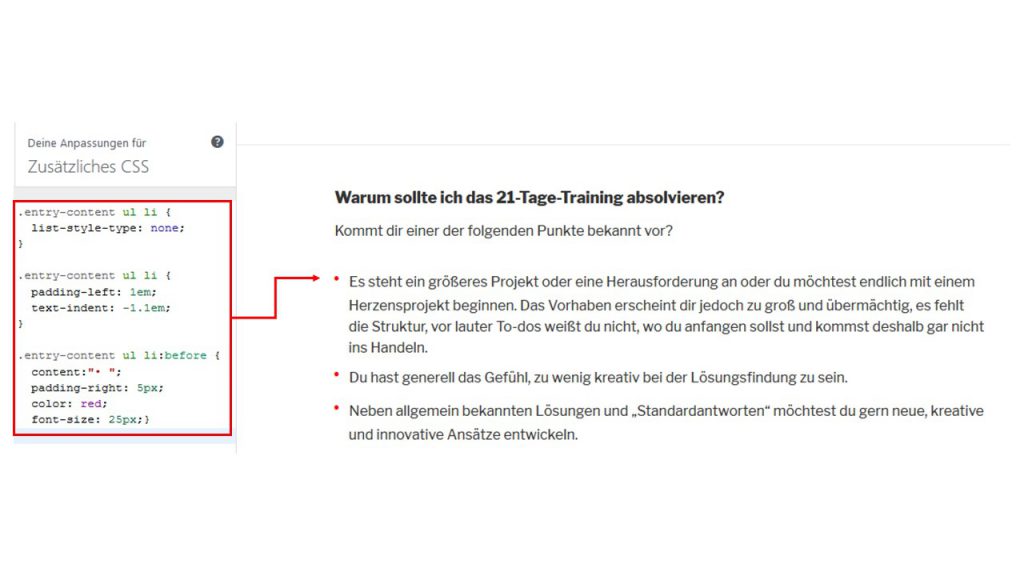
Aufzählungen und Bulletpoints individuell gestalten
Mit Aufzählungen kannst du deine Texte sinnvoll strukturieren und den Fließtext auflockern. Um diesen Effekt noch zu verstärken, kann es sinnvoll sein, die Aufzählungen zusätzlich optisch vom übrigen Text abzuheben. In diesem Beispiel ändern wir die Art des Aufzählungszeichens, seine Größe und seine Farbe:
.entry-content ul li {
list-style-type: none;
}
.entry-content ul li {
padding-left: 1em;
text-indent: -1.1em;
}
.entry-content ul li:before {
content:“• „;
padding-right: 5px;
color: red;
font-size: 25px;
}
Der „dicke Punkt“ ist hier der Bulletpoint, also das Aufzählungszeichen. Hier kann jedes beliebig andere Zeichen eingesetzt werden. Außerdem kannst du den Abstand zwischen Aufzählungszeichen und Text sowie die Farbe des Zeichens festlegen.

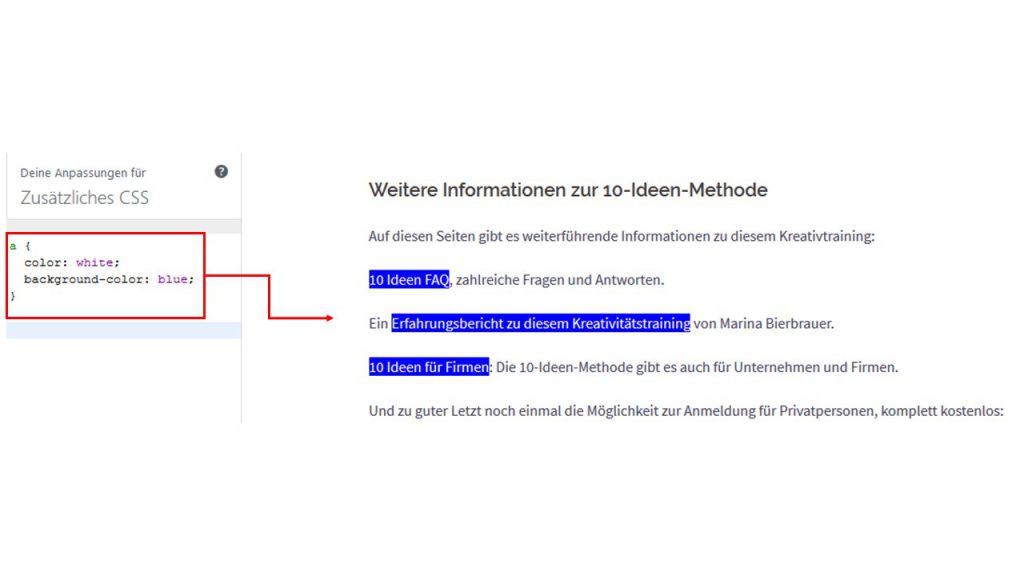
Die Farbe von Links verändern
Wenn dir die Default-Farbe für Links (ausgehend oder Seiten-intern verweisend) nicht gefällt, so kannst du die Farbe der Links mit diesem CSS Code ändern. Der Farbcode kann auch in #-Werten angegeben werden. Hier habe ich sowohl die Farbe als auch die Hintergrundfarbe nur für die Links geändert.
a {
color: white;
background-color: blue;
}

Noch mehr WordPress CSS Tipps
Du hast gesehen, wie schnell und einfach du mit Hilfe von CSS deine WordPress-Website anpassen und gestalten kannst. Falls du noch weitere WordPress-CSS-Befehle suchst, empfehle ich dir diesen Artikel: Hier habe ich alle CSS-Tipps inkl. der Antworen auf Kommentare zusammengestellt.
Alle Blogartikel zum Thema CSS gibt es unter diesem Link hier. Nicht nur Tipps für CSS-Anpassungen sind enthalten, sondern auch, wie du z.B. einzelne CSS-Elemente findest und bearbeitest.
Zu guter Letzt, hier noch einmal der Link zur Übersichtsseite des kleinen CSS-Kurses:
CSS-Kurs (WordPress) Inhaltsverzeichnis:
Übersichtsseite für den kleinen CSS Einsteigerkurs.
Viel Spaß und Freude beim Gestalten deiner WordPress Website mit CSS!
Hallo lieber Hubert,
ich bin während einer Recherche im Internet auf diesen Beitrag gestoßen. Einleitend daher erst einmal vielen Dank für die ausführlichen Erklärungen. Ich stehe gerade vor der Herausforderung, die Frage zu klären, ob es möglich ist, mit nur einem CSS-Eintrag eine Frage, die an zahlreichen verschiedenen Stellen der Internetseite zum Einsatz kommt, quasi global zu ändern. Ist so etwas möglich?
Dir einen tollen Sonntag und LG,
Boris
Moin Boris,
kommt die Frage auf verschiedenen Seiten/Beiträgen vor? Als einfachste Lösung kommt mir auf die Schnelle in den Sinn, die Frage als eigenständigen „wiederverwendbaren Block“ festzulegen und dann diesen Block an den entsprechenden Stellen einzufügen. Das ist zwar zunächst ein bisschen Arbeit, doch für später ideal – denn sobald du etwas an der Formatierung des Blocks änderst, greift dies sofort überall an den entsprechenden Stellen.
Viel Erfolg mit deiner Seite!
Hubert
Guten Morgen Herr Hell,
auf meiner Internetseite erscheinen in der Sidebar rechts die einzelnen Überschriften leider immer nur grundsätzlich in Großbuchstaben (z. B. „NEUESTE BEITRÄGE“), obwohl ich in WordPress in den einzelnen Widgets stets Groß- und Kleinschreibung verwende (z. B. „Neueste Beiträge“).
Haben Sie eventuell eine Idee, wie ich WordPress per CSS-Code dazu bringen kann, diese Überschriften „normal“, d. h. in Groß- und Kleinschreibung auszugeben?
Ich würde dazu, falls richtig, den Code „text-transform:none“ nehmen, aber meine Bemühungen an verschiedenen Stellen haben bislang leider keinen Erfolg gezeigt…
Vielen Dank für Ihre Hilfe im Voraus!
Hallo Herr Hottmann,
da haben Sie schon das Richtige mit text-transform rausgesucht. Ich habe mir das gerade auf Ihrer Seite angeschaut und es funktioniert. Versuchen Sie es mal mit folgendem Code im Custom CSS:
.widget-title {text-transform: none;}
Viel Erfolg und schöne Grüße
Hubert
Hallo Hubert,
deine Tipps sind super!!
Ich versuche schon seit Stunden, die Hintergrundfarbe meiner Widgets zu ändern und krieg es einfach nicht hin. Alles geht: Rahmen um die gesamte widget-area setzen, Hintergrundfarbe der widget-area auch, aber die einzelnen Widgets kann ich nicht ändern.
Hab echt schon alles probiert und verzweifelt schon. Hast du da vielleicht noch einen Tipp?
Liebe Grüße
Anita
…nach ein paar Mails hin und her: es ging um .widget und die Hintergrundfarbe kann geändert werden mit: background-color: red !important;
Was bei Anita fehlte, war das !important hintendran. Mehr hierüber u.a. in diesem Artikel, Aufbau und Struktur von CSS in WordPress.
Anita, dir viel Erfolg mit deiner Website!
Vielen Dank lieber Hubert! Du hast mir binnen kürzester Zeit geholfen.
Liebe Grüße
Anita
sehr gerne doch, Anita, und vielen herzlichen Dank für den Koffeinschock (aka doppelter Espresso), den du auslösen wirst!! 😉
Frohes Reisen wünsche ich dir!
Vielen Dank, super Tipps für das CSS. Hat mir bisher sehr geholfen! Viele Grüße, Oliver
Hi Oliver, gerne doch – und vielen Dank für den Espresso, das war eine gelungene Überraschung! 😉
Hallo, herzlichen Dank für all die CSS-Tipps, die (und du) haben mir den Sonntagnachmittag gerettet, vor allem das Ändern der Farbe von Links.
VG, Sven
Hallo Sven,
freut mich, dass die CSS-Tipps dir geholfen haben. Bei Fragen bitte gerne erneut melden.
Viele Grüße!
Vielen Dank für die Hilfreichen Tips. Ich habe auch eine Frage, ich arbeite mit Ocean WP Elementor und ich würde gerne die Kategorien in kleinerer Schriftgröße bzw ggf auch in 2 Zeilen darstellen, da diese aktuell in den jeweils anderen Block optisch hineinragen. Wie löse ich das Problem?
Hallo Tanja,
eine sehr schöne Reise unternehmt ihr da, das klingt absolut hervorragend. Wie lange soll es noch weitergehen, bis ihr 1x (3x?) um die Erde seid?
Zu deiner Frage: könntest du mir genauer erklären, was exakt du mit den Kategorien meinst? Oder ggf. mit einem Screenshot erläutern?
Viele Grüße
Hubert
Hallo Tanja,
ok, alles verstanden (Info kam per Mail). „Interessant“, würde ich sagen 😉 Ich habe mir deine Blogseite mit Edge, Chrome und Firefox angeschaut. Firefox stellt es richtig dar, bei den anderen beiden läuft es nach rechts durch wie in deinem Screenshot. Warum das bei Firefox funktioniert – das weiß ich leider nicht.
Mit dem Code Inspector habe ich gesehen, dass die Auflistung der Kategorien mit „nowrap“ definiert ist, gleichzeitig kam die Info, dass flex-wrap nicht berücksichtigt wird, egal welcher Wert hinterlegt wird.
Was du versuchen kannst, zumindest hat es bei mir mit Edge und Chrome funktioniert, im Custom CSS / Zusätzliches CSS:
ul.meta li {
align-self: auto;
flex-wrap: wrap;
display: flex !important;
}
Viele Grüße und weiterhin gute Reise!
Hubert
Hallo Hubert,
Ich habe eben das CSS eingefügt.
Herzlichen DANK.
Es hat funktioniert. Und es klappt prima. Danke schön.
Das ist ja richtig toll. Du bist SUPER.
Ich danke Dir recht herzlich für Deine Mühe.
Viele Grüße Tanja
Hallo Hubert, ich bin dir ja so dankbar für deine Beschreibungen, sie haben mir so geholfen!
Dankeschön, das freut mich sehr.
Bei weiteren Fragen bitte gerne fragen… Viel Erfolg mit deiner Website!
Hallo Hubert,
ich hoffe, es geht dir gut in diesen seltsamen Zeiten. Ich muss noch mal sagen, dass deine Tipps mir sehr geholfen und mich ermutigt haben, mit CSS meine Website zu gestalten. Danke nochmal an dieser Stelle 🙂
Ich habe wieder einmal eine spezielle Frage: Kann ich in verschiedenen Bereichen Links beim hovern unterschiedlich anzeigen lassen? Also z.B. bei Beitragsüberschriften in 25px und bei dem Widget neue Kommentare in 16px?
Vielen Dank und bleib gesund
Liebe Grüße
Guten Morgen,
schön von dir zu hören – und schon wieder so eine interessante Frage 😉
Zunächst müsstest du herausfinden, wie die Selektoren bei dir heißen, d.h. wie lautet die Beitragsüberschrift (h1.entry-title, vermutlich) und wie lautet das Kommentar-Widget (.widget o.ä.).
Anschließend sollte es hiermit funktionieren, hoffe ich („hoffe ich“, da ich das nur ganz kurz getestet habe):
h1.entry-title a:hover {
font-size: 25px !important; }
.widget a:hover {
font-size: 16px !important; }
Falls das nicht funktioniert, nimm bitte zum Test zusätzlich die Background-Color oder Color mit rein um zu sehen, ob der Selektor der richtige ist:
.widget a:hover {
font-size: 16px !important;
background-color: red !important; }
Schöne Grüße
Hubert
Hallo,
in Folge einer Recherche zum Thema WordPress Überschriften, bin ich auf Ihre Artikel mit den CSS Tipps gestoßen, die ich sehr aufschlussreich fand. Jedoch blieb noch eine Frage offen, die auch nach weiterer Recherche unbeantwortet blieb: Wie und wo kann ich einzelne Buchstaben bzw. Sonderzeichen einer Beitragsüberschrift farblich kennzeichnen, ohne die ganze Überschrift einzufärben? Es handelt sich um die generelle Überschrift des Blogeintrages (Titel).
Ich wäre Ihnen sehr verbunden, wenn Sie mir dabei helfen könnten.
Danke!
Hallo,
interessante Frage… Als einfachste und schnellste Lösung fallen mir hierfür folgende beiden Schritte ein:
1. Titel des Blogeintrags unterdrücken: je nachdem, welches Theme Sie benutzen, könnten sich die Selektoren ändern, aber hier zwei Beispiele:
a. für eine Seite: .page .entry-header {display: none !important;}
b. für einen Artikel: h1.entry-title {display: none !important;}
Wie Sie herausfinden können, wie der Selektor (z.B. .h1 .entry-title) genau heißt? Das habe ich hier beschrieben.
2. Titel des Blogeintrags als z.B. H1-Überschrift ganz oben im Blogartikel einfügen; den Text können Sie dann farblich individuell anpasssen.
Viel Erfolg dabei!
Hallo Hubert,
auf meiner 404-Seite erscheint ein Info-Text und ein Suchfeld, was ich beides nicht angezeigt haben möchte. Es soll nur „zurück zur Homepage“ erscheinen. Hast du eine Idee hierzu?
Danke!
Hi Andreas,
versuche es bitte hiermit, ich hoffe, das passt auch bei deinem Theme.
Das Suchfeld ausblenden:
.error404-content .searchform {display: none;}
Den Text ausblenden (nicht die Fehlermeldung, nur den ergänzenden Text):
.error404-content .error-text {display: none;}
Viel Erfolg damit!
Hallo,
die Tipps haben super geholfen, meine Seite anzupassen und vor allem habe ich mich endlich doch an CSS gewagt. Das war ein Buch mit 7 Siegeln, jetzt sind es nur noch 5. Das einzige was mich noch zur Verzweiflung treibt, ist das der Back to Top Button im Customizer zu sehen ist und im Frontend einfach weg ist. Ich habe mehrere Themes durchprobiert und bei allen verschwindet der Button im Frontend. Egal wie oft ich Caches, URL-Caches, Browserverlauf oder ähnliches lösche. Aber das ist wohl kein CSS-Thema.
Hallo Sylvia,
gut zu hören, dass der ein oder andere Tipp zu CSS geholfen hat.
Wg. des Back to Top Buttons: das ginge mit etwas umfangreicheren CSS-Änderungen, aber das greift schon recht weit in den Code ein. Ich habe zwar keine Empfehlung, aber hast du es mit einem einfachen Plugin versucht? Ich bin zwar kein Fan von zu vielen Plugins, aber vielleicht hilft es in diesem Fall.
Bei dem Theme, das ich gerade verwende (Sydney von aThemes) ist der Button rechts unten in rot vorhanden. Kannst du es mal mit Sydney versuchen, nur testweise? Falls es bei dir nicht funktioniert, dann liegt es an einer anderen Einstellung.
Viel Erfolg und schöne Grüße!