Wie kannst du für deine Website oder Blog den richtigen WordPress CSS Selektor finden und bearbeiten?
Ein weiterer Beitrag als Teil des kleinen, einfachen CSS-Kurses für WordPress Custom CSS.
Zu meinen beiden Beiträgen mit Tipps zu einfachen CSS-Anpassungen (Teil 1 und Teil 2) hinterließen zahlreiche Leserinnen Kommentare, zusätzlich erreichten mich viele E-Mails mit weiteren Fragen.
Während kaum noch Fragen zu „wie kann ich dies und jenes mit CSS in WordPress erreichen“ eintreffen (die beiden Beiträge scheinen das Wichtigste abzudecken), ist seit einigen Monaten eher das Problem:
Ich glaube mein CSS Code ist korrekt, aber das Element ändert sich nicht. Was kann ich tun? Wie finde ich den richtigen CSS Selektor?
Aufbau und Struktur von CSS
Als ersten Informations- und Antwort-Artikel hierzu schrieb ich ein paar Zeilen zu Aufbau und Struktur von CSS in WordPress. Dieser Beitrag deckt die Struktur und Methodik ab, mit der CSS aufzubauen ist.
Wenn du der dort beschriebenen Logik folgst, unter anderem zum Beispiel auf das Semikolon achtest, dann sollte rein methodisch nichts schiefgehen.
Wie kann ich den richtigen WordPress CSS Selektor finden und bearbeiten?
Du weißt bereits, welchen „Teil“ deiner Website du ändern möchtest. Du hast CSS-Code eingefügt aber nichts passiert. Was ist da los?
Häufig liegt es bei einem nicht funktionierenden CSS-Code daran, dass der Selektor nicht korrekt definiert ist. Übersetzt soll das heißen: Mit dem CSS wird nicht das Element getroffen, das geändert werden soll. Denn: Je nachdem, welches Theme du verwendest, werden einzelne Elemente ggf. unterschiedlich bezeichnet.
Wie kannst du den passenden WordPress CSS Selektor finden?
Mit deinem Browser!
Anhang der folgenden Schritte zeige ich dir, wie du die korrekte Bezeichnung für den CSS Selektor findest. Für die Screenshots benutzte ich Firefox, es funktioniert jedoch ebenso problemlos mit Chrome.
Starte den Code Inspector in deinem Browser
Bitte führe folgende Schritte durch:
- öffne Firefox oder Chrome
- gehe auf deine Website
- navigiere zu dem Element, das du ändern möchtest
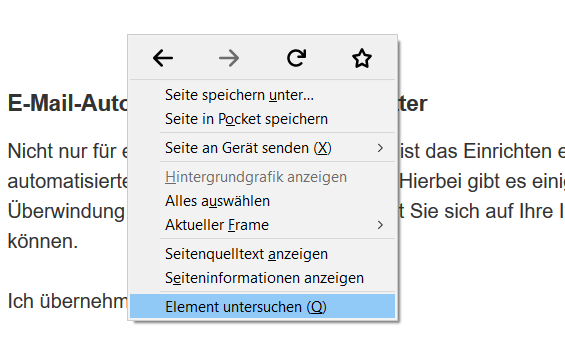
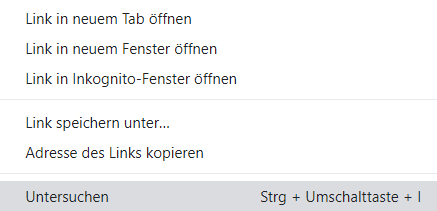
- mit dem Mauszeiger über dem Element klickst du nun auf die rechte Maustaste und du solltest Folgendes sehen:
Firefox
Chrome
- nun entsprechend „Element untersuchen“ bzw. „Untersuchen“ anklicken, und es öffnet sich die Welt der HTML- und CSS-Details…
Wichtig: Es kann durchaus sein, dass du bei deinem Browser den Code Inspector nicht öffnen kannst. Falls dies der Fall sein sollte, so ersetze bitte die ersten beiden Punkte durch diese Schritte:
- im WordPress-Backend in den Customizer (Design / Customizer) gehen
- dort wird die eigene Website zur Überarbeitung angezeigt; weiter mit dem obigen dritten Punkt (navigieren zum zu ändernden Element).
Bezeichnung des Selektors herausfinden
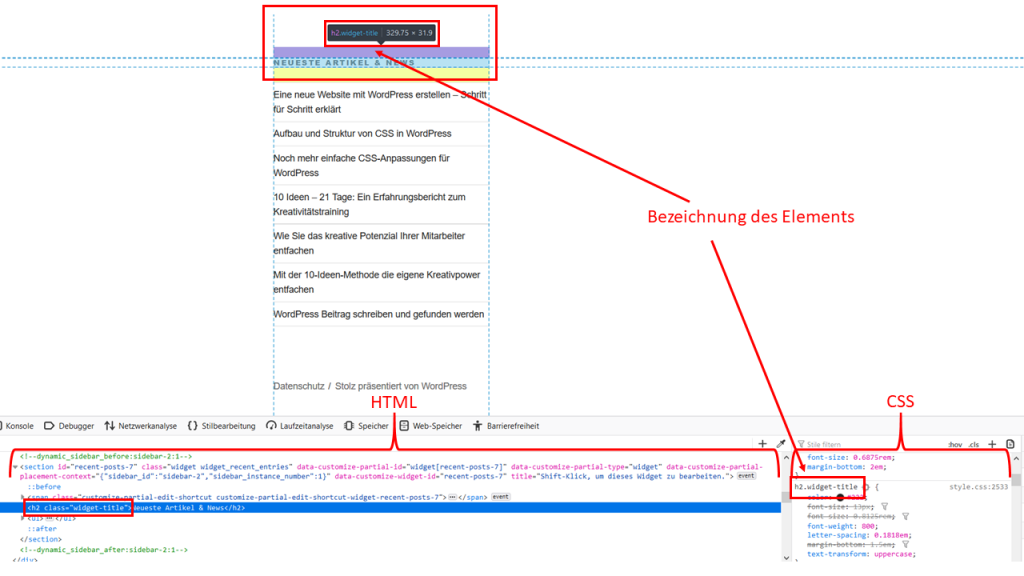
Bewege deine Maus nunmehr im HTML-Bereich des Inspectors, so siehst du oben auf deiner Website, welche Bereiche der Website durch den HTML-Code (an dem Sie sich gerade befinden) definiert sind.
Gelegentlich ist es etwas Kleinarbeit, zahlreiche HTML-Verschachtelungen aufzuklappen und sich langsam an den gewünschten Bereich heranzutasten.
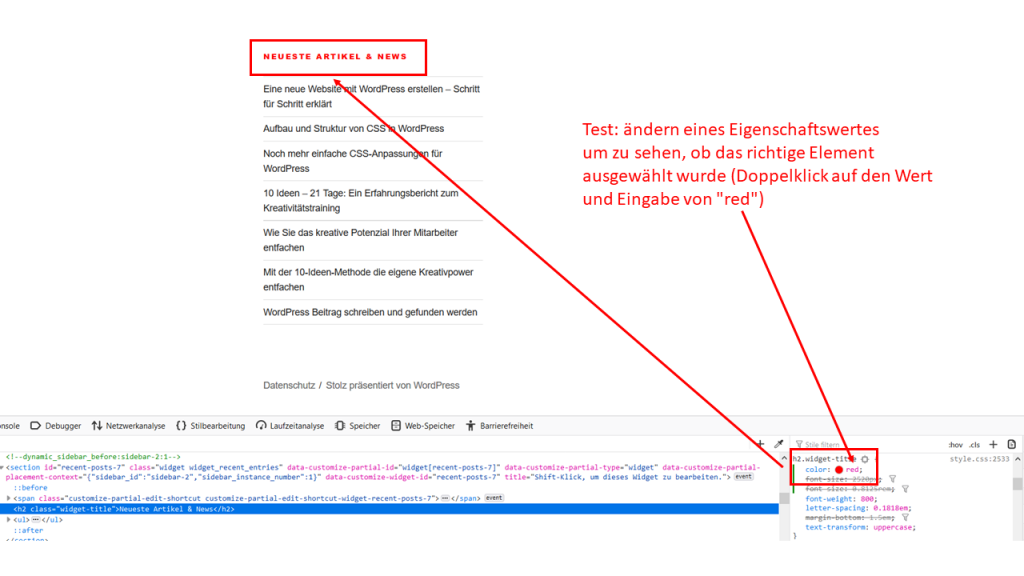
Im nachstehenden Screenshot erkennst du, dass ich die Überschrift des Widgets zu „Neueste Artikel & News“ ausgewählt habe.
Die Maus befindet sich an der Stelle des blauen Balkens im HTML-Bereich. Gleichzeitig wird oben auf der Website markiert und bereits angezeigt, dass es sich um h2.widget-title handelt. Zusätzlich siehst du im rechten Teil des Bildes (CSS-Bereich) ebenfalls den Namen des Selektors angezeigt.
Du hast nun die genaue Bezeichnung des Elements (Selektors) herausgefunden, das du ändern möchtest.

Test: Änderung eines Eigenschaftswertes
Bevor du munter mit deinen CSS-Anpassungen loslegst teste bitte kurz, ob eine Änderung in den Eigenschaftswerten sich in der Website entsprechend sehen lässt.
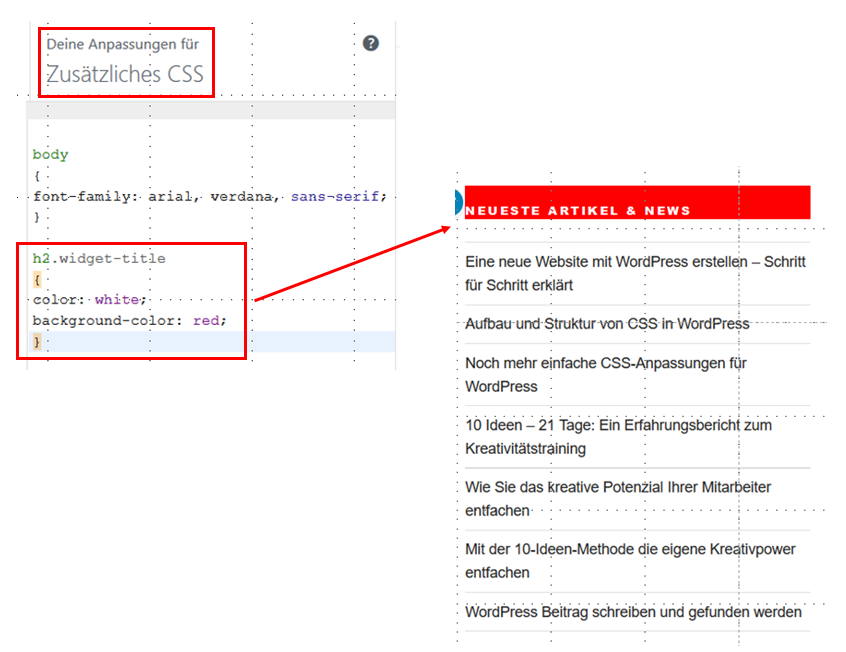
Für diesen Test nehme ich meist die Farbe des Textes. Im CSS-Bereich kommst du mit einem Doppelklick neben der Eigenschaft (color) in den Editiermodus. Im Beispiel habe ich schlicht „red“ als Farbe eingetippt, Enter drücken, fertig.
Die Überschrift des Widgets ist nun rot. Test erfolgreich.
CSS Code im Customizer eingeben
Du bist nun fast am Ziel. Deine gewünschten Änderungen erfasst du in WordPress im Customizer unter „Zusätzliches CSS“. In der Customizer-Vorschau solltest du bereits die Änderungen sehen können.
Und das war es auch schon.

Weiter zu Teil 5
Nach diesen ersten vier Teilen des kleinen CSS Einsteigerkurses war es das bereits mit der Theorie. In den folgenden beiden Beiträgen kannst du nun zahlreiche Tipps finden, wie du im Custom CSS von WordPress selbst Änderungen an deiner Website vornehmen kannst. Los geht’s!
Hier geht es weiter zu Teil 5:
Einfache Beispiele für Änderungen mit CSS
CSS-Kurs (WordPress) Inhaltsverzeichnis:
Und hier geht es zur Übersichtsseite für den kleinen CSS Einsteigerkurs.
Weitere Informationen zu CSS und WordPress
Für diejenigen, die ein paar sehr einfache CSS-Anpassungen an ihrer WordPress-Seite selbst vornehmen möchten, hier sind die beiden Beiträge mit den CSS-Tipps:
12 einfache WordPress CSS Tipps – ohne Programmierkenntnisse
Noch mehr einfache CSS-Anpassungen für WordPress
Ergänzend findest du hier alle Artikel zum Thema CSS, und hier alle WordPress-Themen.
Viel Erfolg mit deiner Website, WordPress und CSS!



Hallo Hubert,
ich habe Deinen tollen Beitrag zum Ändern des CSS-Codes in WordPress gelesen. Ich habe nun versucht, das Element zu finden, allerdings ist diese sehr lang (a.button.product_type_simple. add_to_cart_button_ajax_add_to_art). Es geht um die Änderung der Farbe des „In den Warenkorb“ Buttons bei Woocommerce. Ich habe also diesen Link im Customizer mit {color: c65803;} eingegeben, leider ist nichts passiert. Dasselbe bei der Änderung des Woocommerce Notices Wrapper (diese Linie unterhalb der Breadcrumbs). Der Selektor gibt folgendes an: div.woocommerce-notices-wrapper. Wenn ich das in den Customizer eingebe mit {display: none;} passiert wieder nichts.
Kannst Du mir bitte weiterhelfen?
Vielen herzlichen Dank und liebe Grüsse
Hallo in die Weite Welt!
Und besten Dank! Ich habe mich dusselig gesucht in WP selbst wie auch im Elementor um den Seitentitel rauszubekommen, vergebens. Eine kurze Suche brachte mich auf zwei Seiten, die eine empfahl diverse Plugins, und dann war da Ihre / Deine Seite. Also ab in den Inspector, den handle kopiert und in Elementor gibt es diese Funktion, dass man unter Webseiten Einstellungen -> Layout einen alternativen Seitentitel Handle eintragen kann, um den Seitentitel auszublenden.
DAS brachte mir in meinem Fall die Lösung. Besten Dank!
Würde gern die Schriftfarbe im Header meiner Internetseite ändern (Twenty seventeen). Bei Rechtsklick und „untersuchen“ wird im CSS kein Punkt colour angezeigt. Was kann ich machen ?
Hallo,
das wird funktionieren mit:
.site-title, .site-title a {
color: purple !important;}
und „purple“ bitte ersetzen durch eine andere namentliche Farbgebung oder z.B. einen Hash-Wert.
Den Text unter dem Seitentitel kannst du ändern mit dem Selektor .site-description
Viel Erfolg!
danke für die Beschreibung, endlich verstanden 🙂
Hallo Hubert,
eine Frage zu diesem Thema. Kann ich anhand des Befehls in CSS herausfinden, welches Element angesprochen wurde?
Ein Kollege hat im CSS Änderungen gemacht, und ich muss herausfinden, was genau er mit den einzelnen Befehlen verändert hat.
Vielen Dank und viele Grüsse
Hallo Jochen,
ich hoffe, ich habe die Frage richtig verstanden… das Element, das angesprochen wird, steht immer vor der öffnenden geschweiften Klammer, im nachstehenden Beispiel wäre das .current_page_item a. Im Beispiel kannst du sehen, dass die Schriftfarbe für das Element auf weiß und die Hintergrundfarbe auf grün verändert wird.
Genügt das bereits als Antwort? Falls nicht, schicke mir gerne ein Beispiel per E-Mail inkl. CSS-Code und die URL zur Website.
Viele Grüße
Hubert
.current_page_item a {
color: white !important;
background: green !important;
}
Hallo Hubert,
ich schon wieder! Danke für den Artikel, nun sollte alles klar sein. Ein Problem habe ich jedoch: Ich kann den Code Inspector auf meiner Website nicht öffnen. Bei anderen Webseiten wird er angezeigt. Kannst du mir hier erneut helfen?
Liebe Grüße
Ina
Hi Ina, ok, „das“ Problem hatte ich im Artikel nicht erwähnt – ich werde den Artikel in den kommenden Tagen ergänzen.
Bitte gehe in deinem WP-Backend in den Customizer (Design / Customizer), dort wird dir deine Website zur Überarbeitung angezeigt. Du kannst nun wie beschrieben den Code Inspector an der gewählten Stelle öffnen und dein Element suchen.
Alternativ: klicke auf F12 und der CodeInspector öffnet sich (Element untersuchen). Jedoch musst du dann erst dein Element suchen…
Viel Erfolg und schöne Grüße!
hat funktioniert, genial!
Vielen Dank für die Hilfe!!